Passo1:
Abra o site no seu navegador preferido e acesse a página que você deseja informar as alterações.

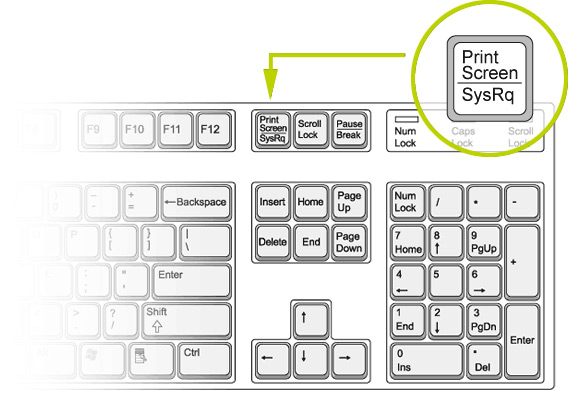
1.1 - No seu teclado clique em “PrtScn” – PrintScreen

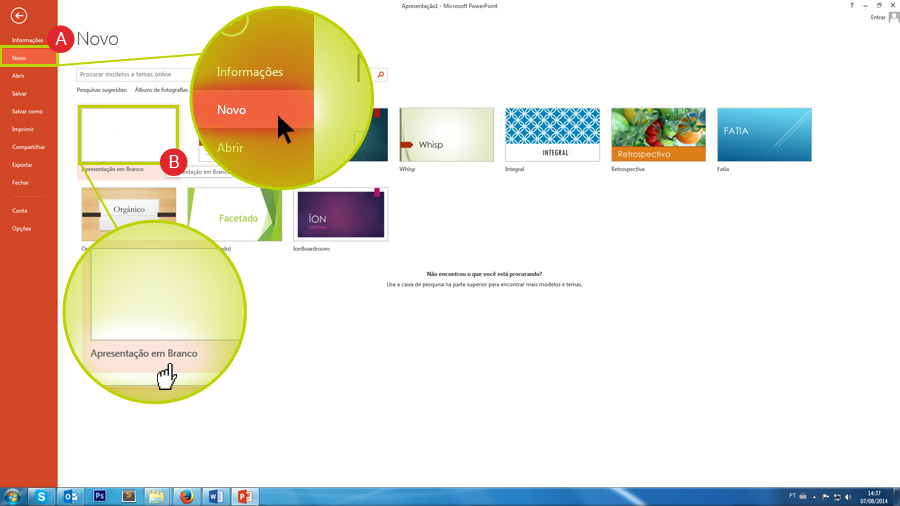
1.2 - Abra o PowerPoint, clique em

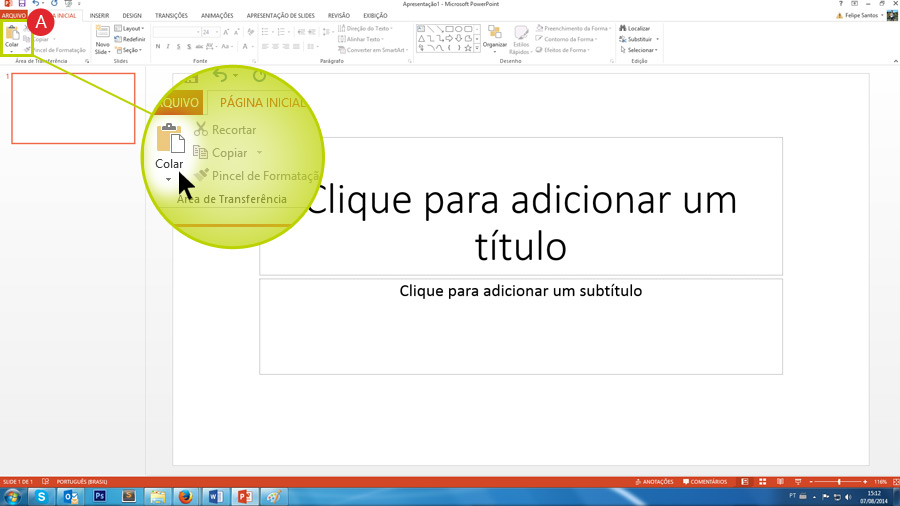
1.3 - Na tela em branco do PowerPoint, no menu superior, clique em
A imagem do site será gerada e inserida no PowerPoint para você possa fazer suas considerações.

Passo2:
Nesta segunda etapa, vamos adicionar setas e descritivos em texto em cima da imagem.
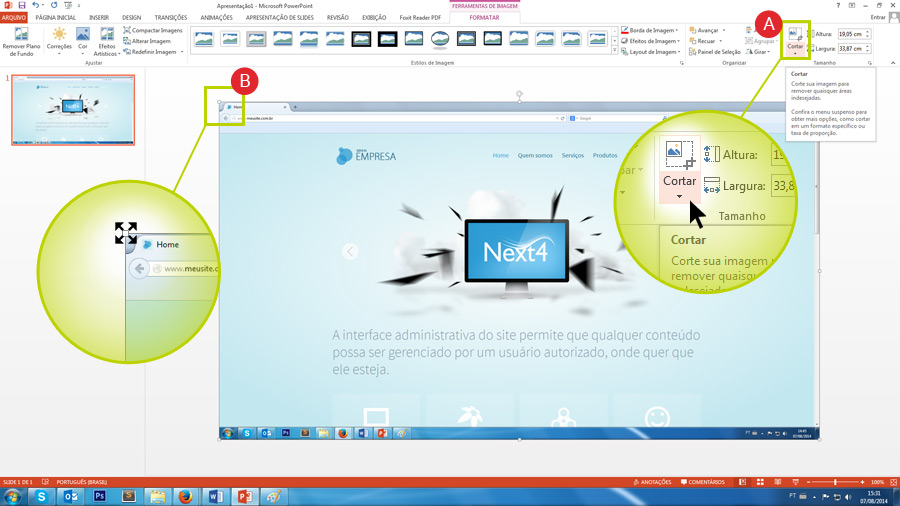
2.1 - No menu superior, acesse “Formatar”, se necessário recorte apenas a área que deseja evidenciar utilizando a ![]() “ferramenta de corte (crop)”
“ferramenta de corte (crop)”
Para redimensionar a área de corte da imagem use a ferramenta de ![]() “ajuste nos cantos da figura”.
“ajuste nos cantos da figura”.
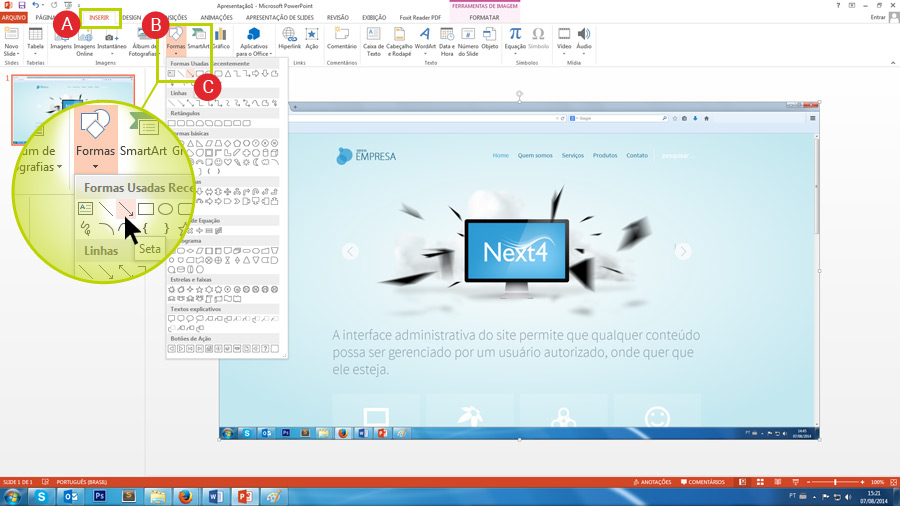
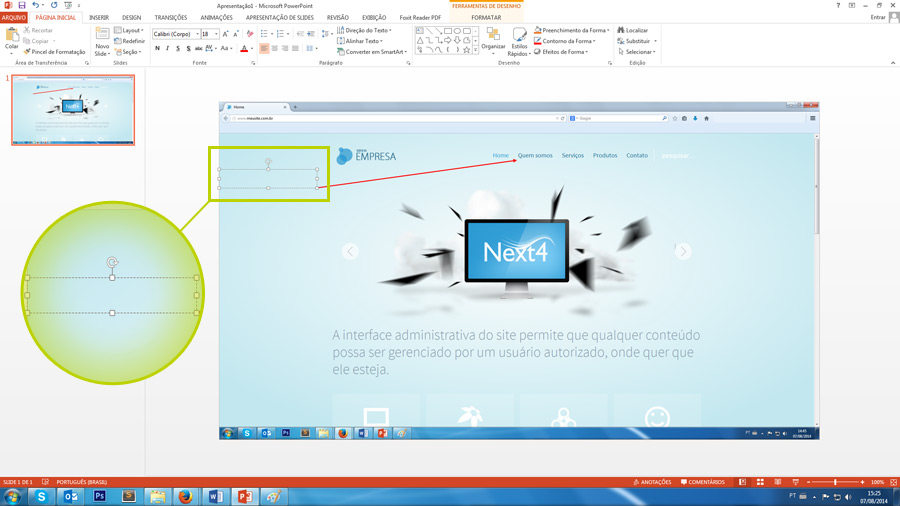
2.2 - Crie uma seta para ajudar na localização da alteração desejada

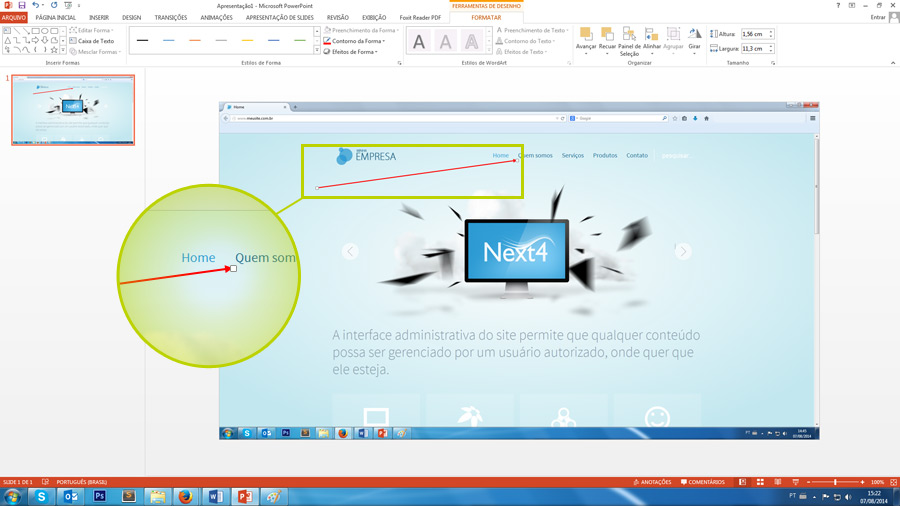
2.3 - Após inserir a seta, ajuste a sua posição com o mouse.

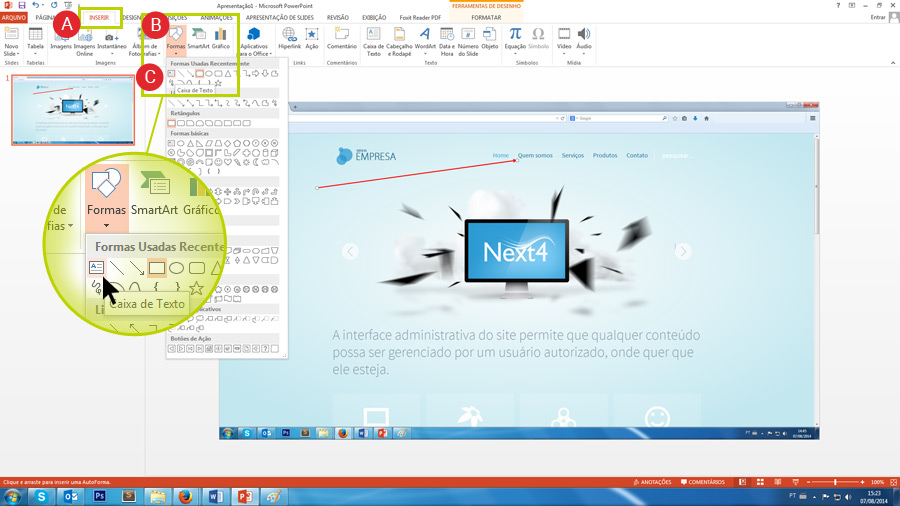
2.4 - Agora vamos incluir uma caixa de texto para fazer a descrição, ainda dentro de

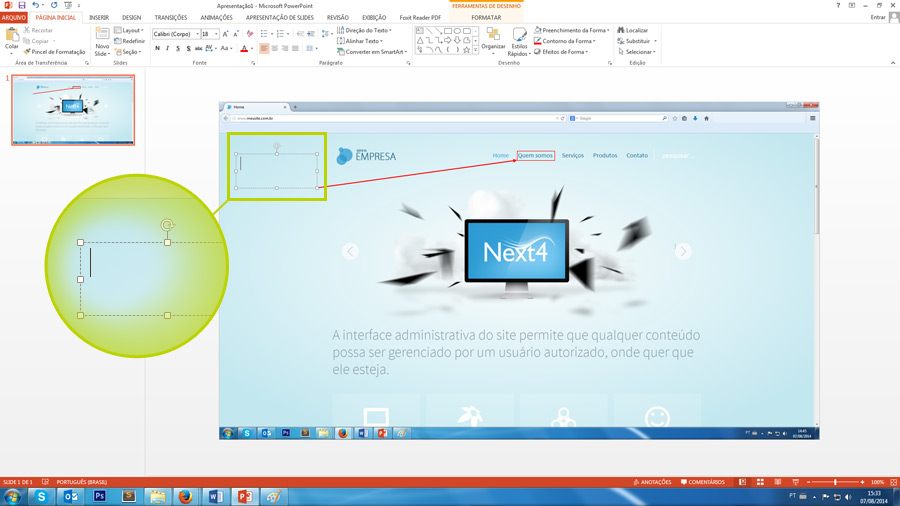
2.5 - Clique em cima da imagem para que o cursor de escrita apareça.

2.6 - Escreva o seu comentário.

Passo3:
Repita os processos acima para cada ajuste que você desejar realizar na tela do site,
Passo4:
Ao finalizar o processo, vamos proceder a exportação da imagem.
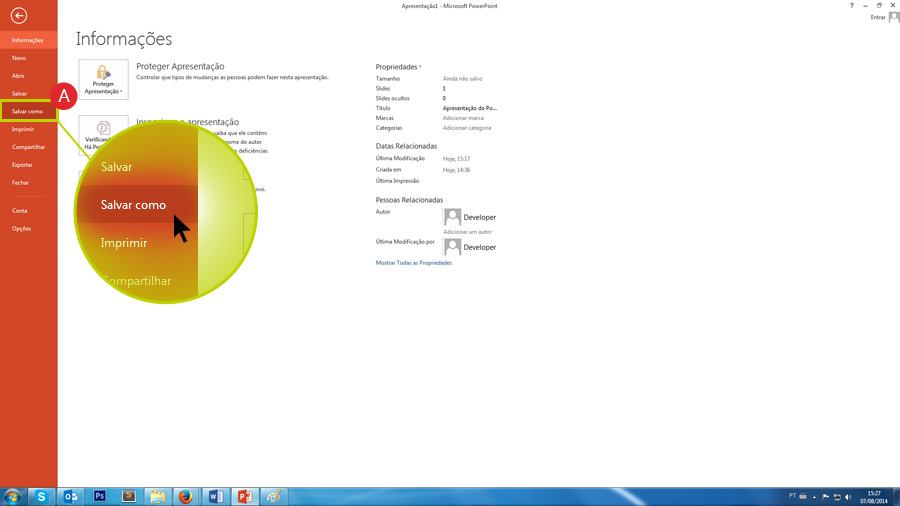
4.1 - Acesse no menu superior “Arquivo”, depois

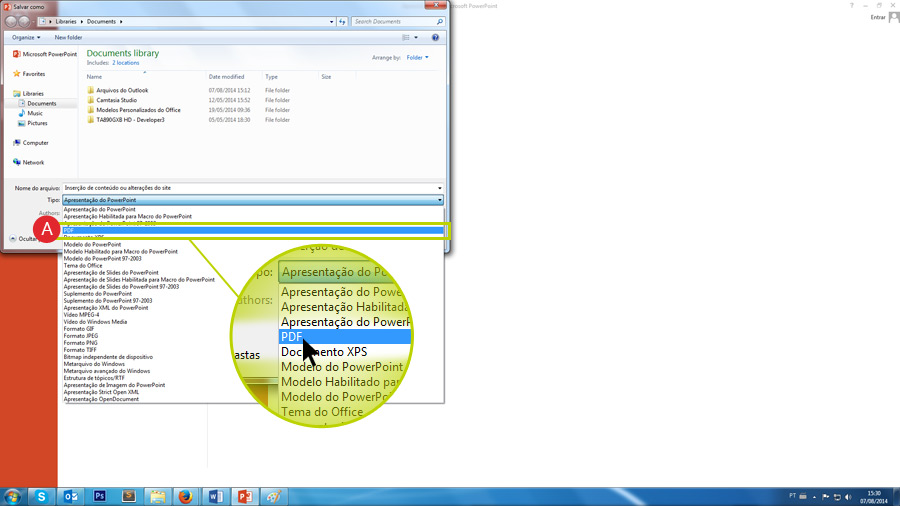
4.2 - No campo

4.3 - Repita esse procedimento em todas as telas do site que você deseja ajuste e encaminhe esse material para o seu gerente de projeto ou via ticket de suporte.
Observações:
Softwares utilizados: PowerPoint 2013
Você pode usar outras versões, apenas note que os acessos às ferramentas podem variar de localização dependendo da versão utilizada.
Obrigado por acessar nosso tutorial.
