Requisitos mínimos:
- Photoshop instalado no computador
Neste tutorial vamos trabalhar com o Photoshop CS6, mas pouco muda em relação a versão anteriores.
A nossa versão está em inglês mas você pode orientar-se pelas imagens.
Nesse tutorial vamos aprender a recortar imagens e realizar o corte proporcional.
Importante:
- Quando trabalhamos com imagens, nossa unidade de medida é o Pixel.
- O Pixel é o menor ponto de luz do seu monitor.
- O tamanho (dimensão) de uma imagem é medido em pixel (largura e altura)
- O peso é medido em kb (peso do arquivo). Quanto mais leve menor é a qualidade e mais rápido a abertura no seu site.
Não queremos uma imagem de baixa qualidade nem muito pesada, então nós vamos buscar o ponto de equilíbrio.
Passo 1
Primeiro passo, vamos abrir o Photoshop e importar a imagem para iniciar o trabalho.
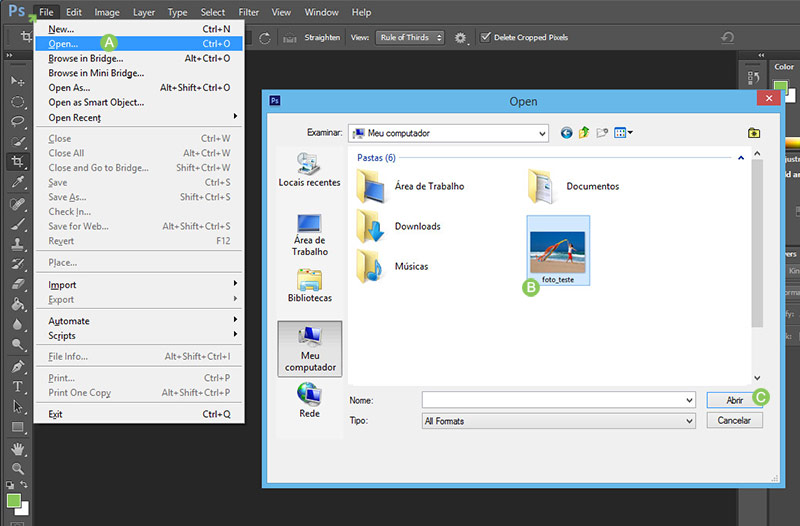
a) No Photoshop, clique em "File" e escolha "Open"
b) Depois procure e selecione a imagem desejada no seu computador
c) Clique em abrir
Passo 2
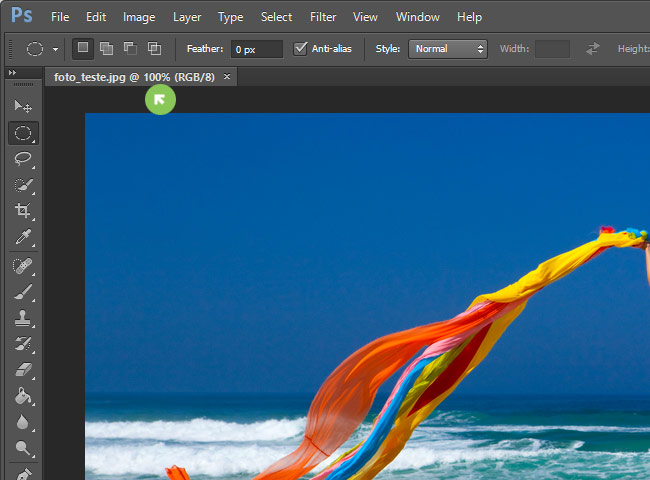
Verifique a porcentagem da imagem no topo, apenas para certificar-se se o que você está visualizando é o tamanho real ou não.
Dica:
Você pode ampliar ou reduzir o zoom utilizando o teclado:
Pressione Ctrl + "+" para ampliar e Ctrl + "-" para reduzir o zoom.
Passo 3
Vamos verificar o tamanho real da imagem em pixel e efetuar a alteração
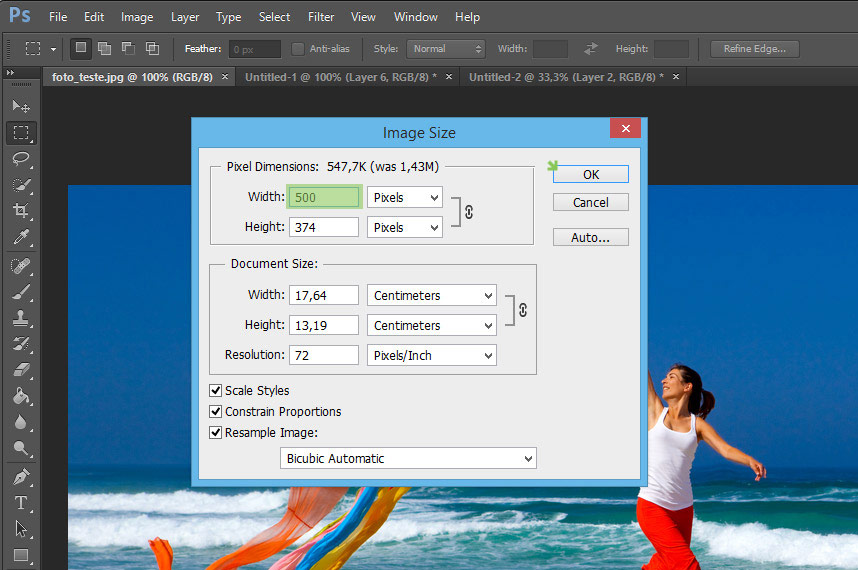
a) Clique em "Image" depois escolha "Image size".
b) Na nova janela temos Width (Largura) e Height (Altura)
c) Note que a unidade de medida já está em pixels.
d) Esta caixa marcada diz que a proporção (altura vs largura) será mantida
Passo 4
Vamos fazer uma redução proporcional no tamanho da imagem, insira o novo valor desejado na Altura ou Largura e observe que o Photoshop irá ajustar a proporção. Clique em "Ok"
No meu exemplo inseri 500px na largura e o Photoshop alterou minha altura automaticamente para 374px.
Passo 5
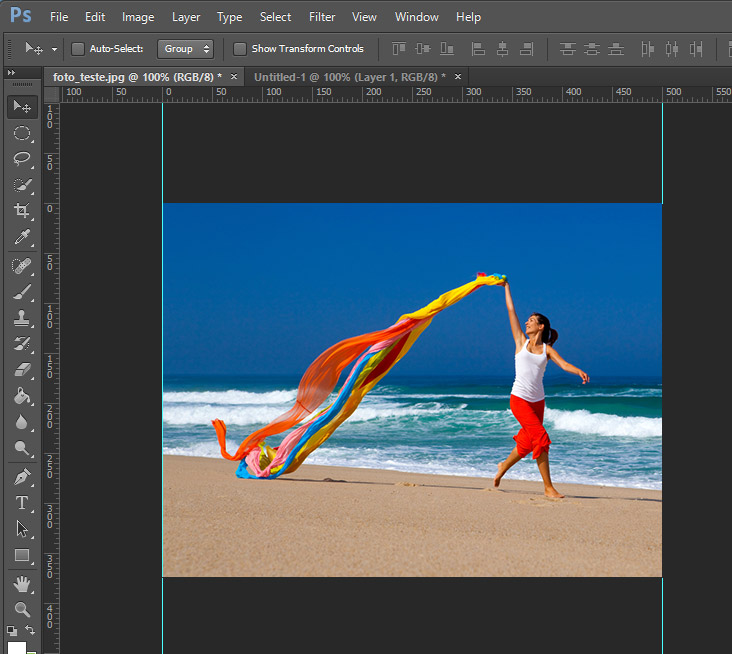
Pronto, a sua imagem agora possui 500px de largura.
Veja a continuação deste tutorial abaixo:
Como salvar exportar para web
Obrigado por acompanhar esse tutorial
Sugestões e melhorias? Escreva pra gente suporte@next4.com.br
